Project Overview
Whimventory was my first side project – a collaboration between Oliver Jensen and myself shortly after we graduated from Colgate in 2009. In late 2015, we set out to completely rebuild and redesign the platform to bring it up to speed.
Services Provided
- Identity Design
- Product Design
- User Experience Design (UX)
- User Interface Design (UI)
Bootstrapping (the Old Fashioned Way)
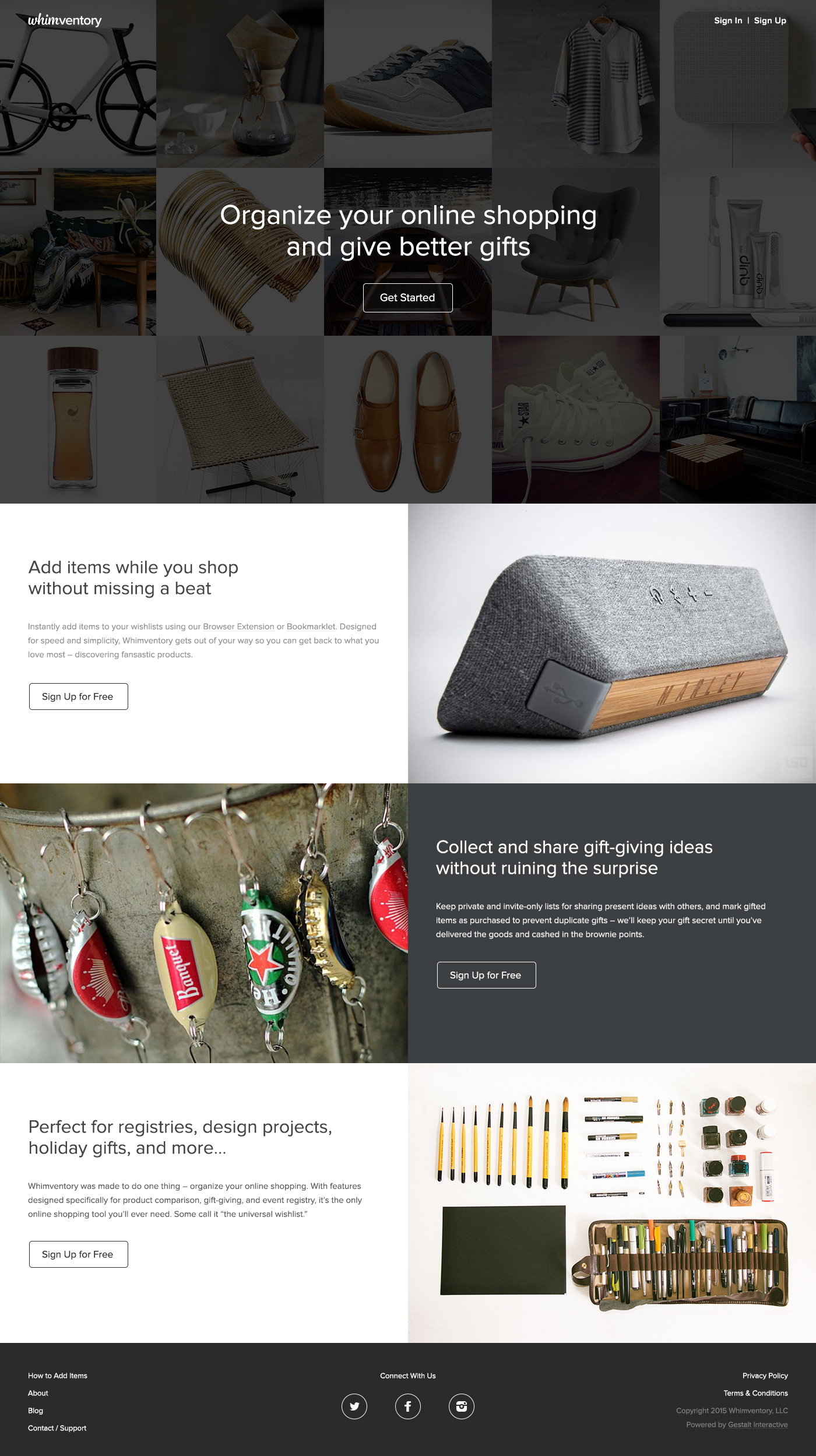
Since its inception, we have always funded Whimventory ourselves, preferring to keep control of our product and develop the user base organically. As such, I enlisted the help of my colleagues at Gestalt to develop the backend (in Django). Drawing on what I’ve learned about the Whimventory userbase over the past few years, I completely redesigned the brand identity, information architecture, user experience, and UI for the Whimventory platform.


Designing for Any Device
Probably the single most important aspect of this redesign was the need to provide a fully-responsive interface – one that could be used on nearly any device until we can provide native applications for various major platforms. In order to add flexibility to the design, I inlined cards and content, provided optimized margins and larger tap targets, and solved for primary and secondary navigation patterns.
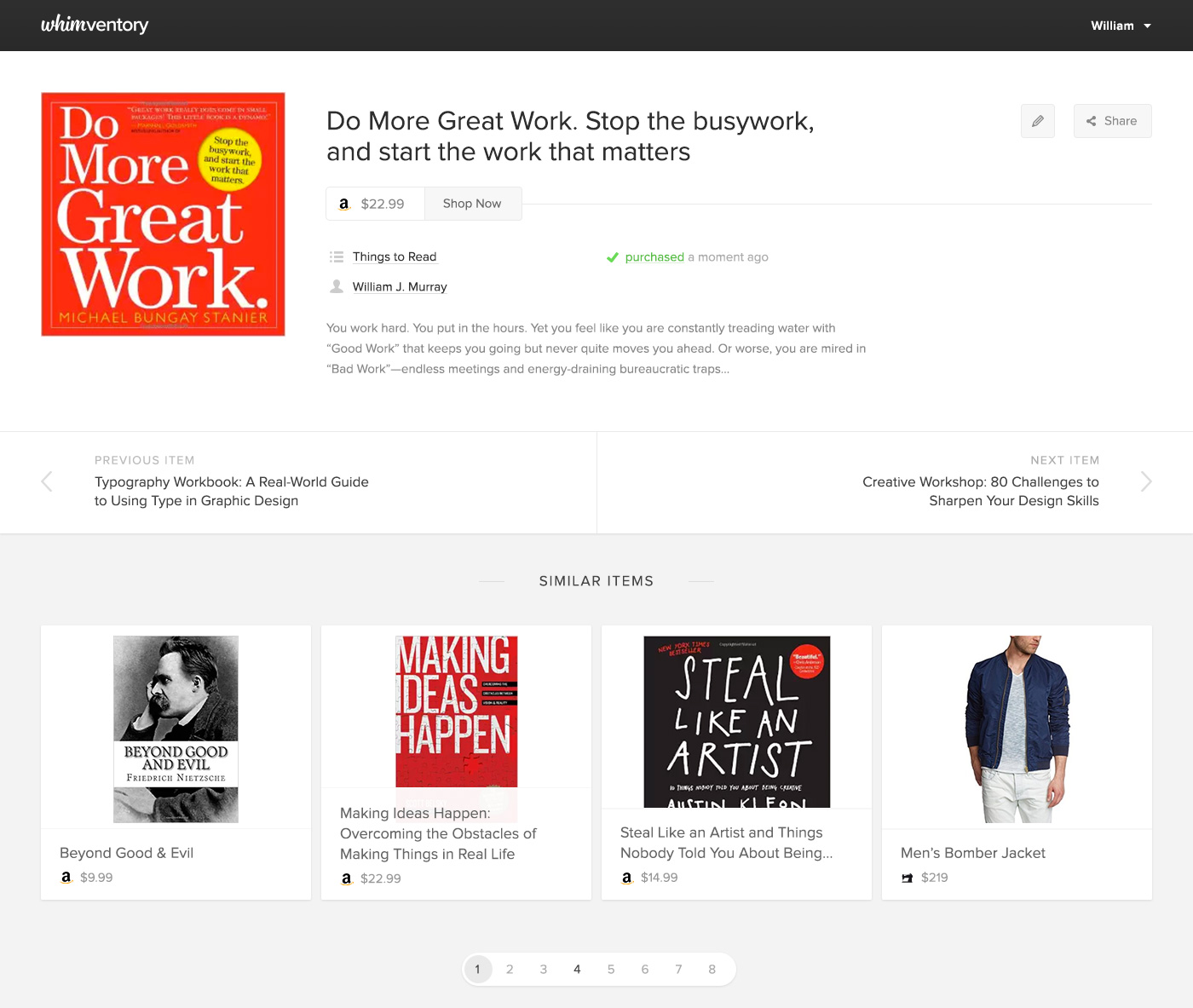
Highlighting Product Images
When we designed the original Whimventory application over 6 years ago, we kept our product images small to ensure long lists of items would load quickly, linking to the original third-party retailer as a makeshift "item detail" view. One of the primary goals of the redesign was to respond to overwhelming feedback we received about enlarging images and providing a place to store notes about individual items. Thus, I began restructuring the application around an item detail view, which would provide enlarged imagery and additional real estate for notes, similar products, and more.


Interested in Working Together?
I’m always looking for interesting problems to solve – if you want to bring your product or website to the next level, I’d love help.
Let’s Talk