Global life sciences software portfolio rebranding
Cytiva’s product suite demanded a flexible design library that accounted for the context of each workspace and the patterns established by hardware and operating systems.
View Case Study
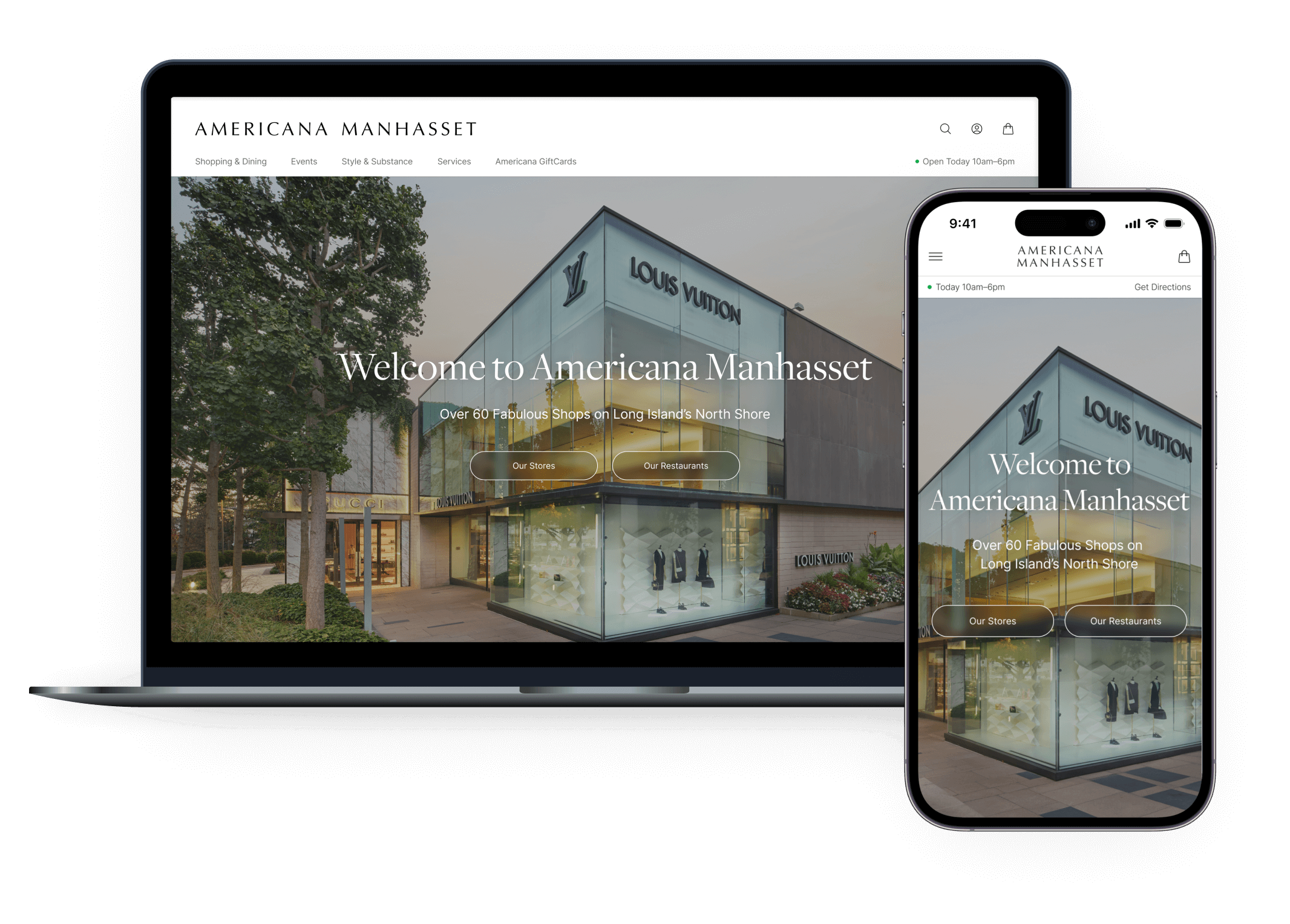
Luxury retail destination platform redesign
As they approached their 70th year in business, Americana looked to modernize their digital brand expression and the experience of their gift card platform.
View Case Study
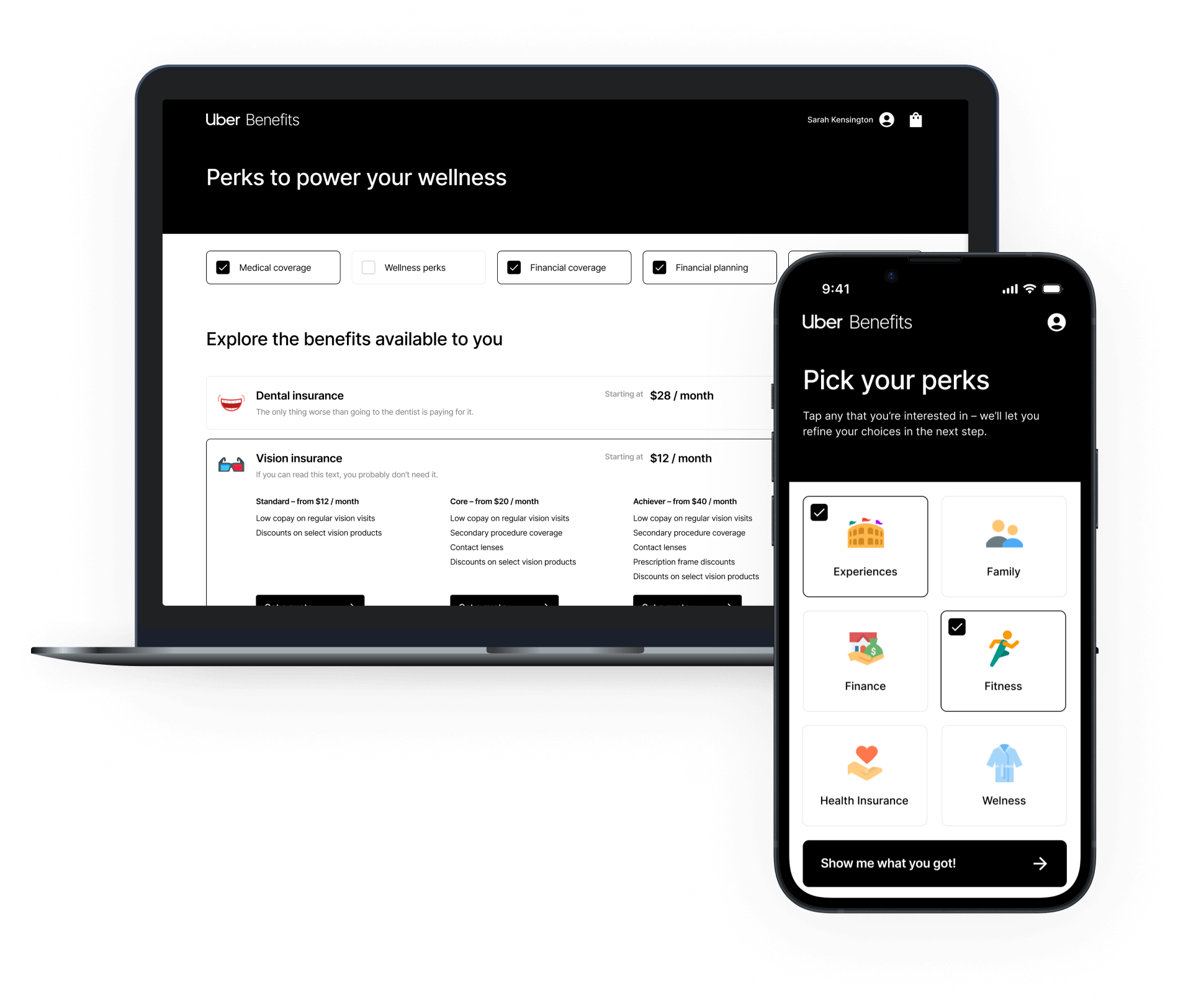
White labeled B2B employee benefits platform
Guardian came to us to conceptualize and prototype a “benefits shopping platform” to make the experience of exploring offers as easy and fun as possible.
View Case Study